Der Flashforge Creator 3 ist ein vollständig geschlossener FDM-3D-Drucker mit zwei Extrudern, der ein herausragendes Bauvolumen von 350 x 250 x 200 mm bietet und Schichten mit einer Dicke von nur 50 Mikrometern drucken kann, was ihn perfekt für den professionellen Einsatz macht. Das modulare Design und der geschlossene Rahmen sorgen für ein sicheres und optimiertes Druckerlebnis, während das unabhängige Doppelextrusionssystem das Drucken mit zwei verschiedenen Materialien in einem Arbeitsgang ermöglicht. Das Gerät verfügt über ein flexibles Wärmebett aus Stahl, das auf bis zu 120 °C aufgeheizt werden kann und eine mühelose Druckentfernung sowie eine perfekte Haftung der ersten Schicht gewährleistet. Die Düsen können auf bis zu 300 °C aufgeheizt werden, so dass Sie zuverlässig mit technischen und Hochtemperatur-Kunststoffen drucken können.
Darüber hinaus bietet das Gerät eine Fülle von Qualitätsmerkmalen wie eine eingebaute Kamera für die Echtzeitüberwachung, eine automatische Bettnivellierung, vier Ventilatoren für eine optimale Wärmeableitung, einen Filament-Auslaufsensor und einen Aktivkohle-Luftfilter, der Gerüche und Staub eliminiert. Der Creator 3 kann außerdem in vier verschiedenen Multidruckmodi drucken und ermöglicht so die mühelose Herstellung von zwei Teilen auf einmal.
Er ist das perfekte Gerät für professionelle Anwender und erfahrene Bastler. Der Drucker kann zur Herstellung von äußerst haltbaren und maßgenauen Endverbrauchsteilen, funktionalen Prototypen, einzigartig gestalteten Haushaltsgegenständen, Tischmodellen, Kunstwerken, Accessoires, Souvenirs, Requisiten, Cosplay-Zubehör und vielem mehr verwendet werden.
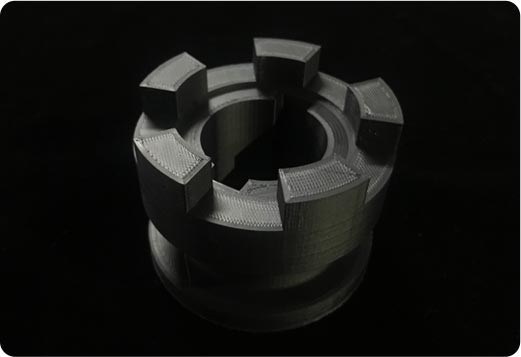
Werfen Sie einen Blick auf eine Reihe voll funktionsfähiger Teile, die mit Nylon und Kohlefaser 3D-gedruckt wurden.

Möchten Sie in einem Arbeitsgang in verschiedenen Farben drucken? Kein Problem, denn das Gerät unterstützt den Zweifarbmodus.

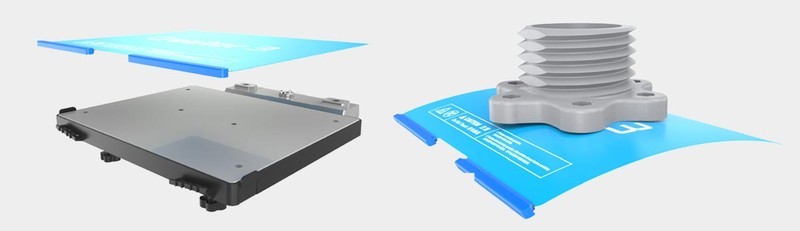
Schließlich gibt es noch ein hübsch aussehendes Teil für den Endverbraucher, das mit ASA (Acrylnitril-Styrol-Acrylat) 3D-gedruckt wurde:

Wie die Bilder zeigen, kann der Flashforge Creator 3 hochdetaillierte und langlebige Modelle mit glatter Oberfläche drucken und ist damit die perfekte Wahl für eine Vielzahl von industriellen und professionellen Anwendungen.
Der Flashforge Creator 3 ist ein FFF/FDM-3D-Drucker, der bis zu 50 Mikrometer dünne Schichten drucken kann. Auf diese Weise können Sie Teile mit glatten Außenflächen herstellen.

Der Drucker ist mit zwei 0,4 mm-Düsen ausgestattet, die bis zu 300 ℃ aufheizen können und so ein optimales Verhältnis zwischen Geschwindigkeit und Detailgenauigkeit bieten.

Der Druckkopf läuft auf linear gelagerten Stangen, was den Druck gleichmäßig, schnell und präzise macht. Der Creator 3 bietet außerdem eine automatische Bettnivellierung, sodass Sie bereits kurz nach dem Auspacken mit dem eigentlichen Druckvorgang beginnen können.
Der Flashforge Creator 3 ist mit einer Vielzahl von druckbaren Materialien wie PLA, ABS, PVA, PETG, HIPS, PA, PC und anderen technischen und Hochtemperatur-Kunststoffen kompatibel.

Sowohl der Extruder als auch die Druckkammer des Druckers sind mit einem zuverlässigen Belüftungssystem ausgestattet, um die Konsistenz beim Drucken von Hochtemperaturkunststoffen zu gewährleisten. Die Lüfter kühlen die Modelle während des Drucks, wodurch Verzug, Fadenbildung und andere damit verbundene Probleme reduziert werden.

Der Flashforge Creator 3 ist mit einem flexiblen Wärmebett aus Federstahl ausgestattet, das eine breite Materialkompatibilität bietet und eine problemlose Druckentnahme gewährleistet.

Der Flashforge Creator 3 bietet ein erweitertes Bauvolumen von 300 x 250 x 200 (12 x 9,8 x 8 Zoll), mit dem Sie ein einzelnes großes Modell oder gleichzeitig mehrere kleinere Modelle in einem Durchgang drucken können.





Kredit: 3D-Druck Nerd / YouTube
Der Flashforge Creator 3 kann über einen PC, ein Smartphone, ein Tablet oder einen integrierten 4,5-Zoll-Touchscreen mit einer übersichtlichen Benutzeroberfläche und einer verständlichen Logik hinter den Menüoptionen gesteuert werden. Er verfügt über USB-, Ethernet-, WiFi- und SD-Karten-Konnektivität, was dieses Gerät zu einem wirklich zugänglichen Gerät macht.

Es wird empfohlen, den Drucker zusammen mit FlashPrint, der firmeneigenen Slicing-Softwarelösung, zu verwenden. Er arbeitet mit den Dateiformaten 3mf/stl/obj/fpp/bmp/png/jpg/jpeg. Die Druckersoftware läuft auf Windows-, macOS- und Linux-Betriebssystemen.


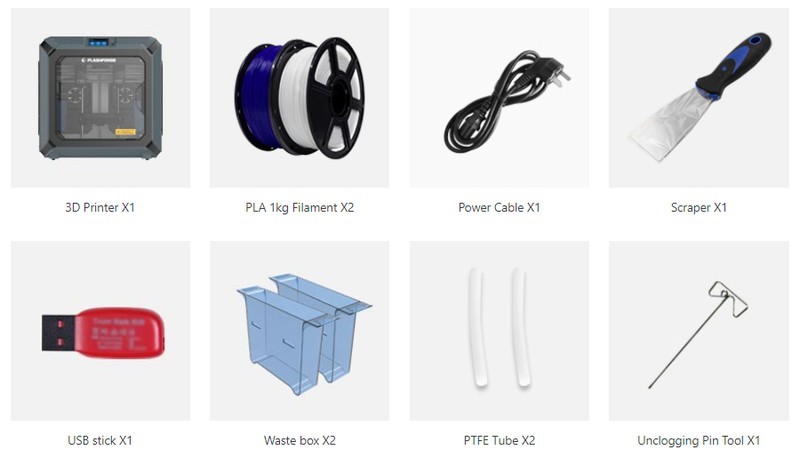
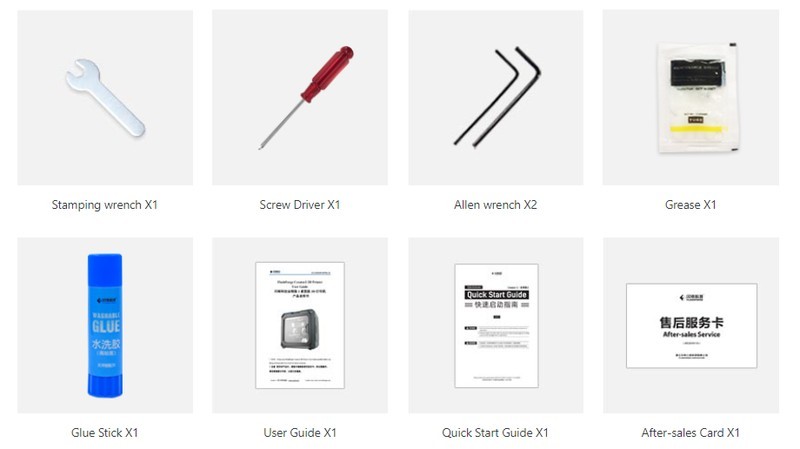
Bei einigen Artikeln kann sich der Packungsinhalt ändern. Falls Sie Fragen haben, kontaktieren Sie uns bitte.

Der Flashforge Creator 3 ist in Grau mit schwarzen Zierleisten erhältlich. Sein schlankes Aussehen macht ihn ideal für viele professionelle und private Anwendungen. Die Spule ist an der rechten Seite des Geräts angebracht. Die Abmessungen des Druckers betragen 627 x 485 x 615 mm (24,7 x 19 x 24 Zoll) und er wiegt 40 kg (88 lbs).
Der Preis des Flashforge Creator 3 liegt bei 2,799.00€, was in Anbetracht der Funktionalität, des dualen Extrusionssystems und des vollständigen Gehäuses angemessen ist.
Update your browser to view this website correctly. Update my browser now